자주하시는 질문
자주하시는 질문만 모았습니다.
1. 반응형 CSS는 ① PC용 CSS와 ② 기기의 가로 크기에 따라 반응하는 media 쿼리 CSS로 구성됩니다.
2. 예를 들어 살펴봅시다.
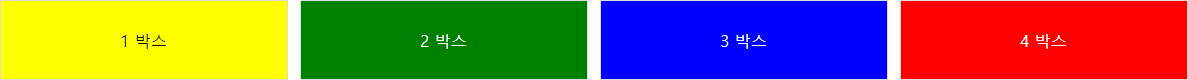
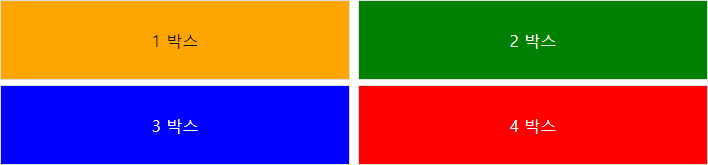
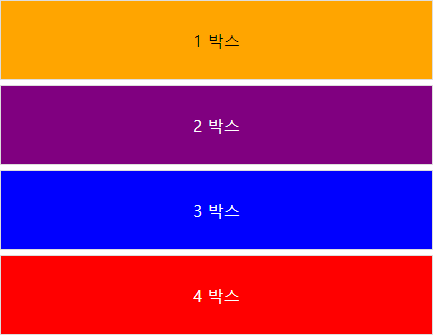
PC에서는 가로 4개로 진열되고, 중간기기(태블릿)에서는 가로 2개로 진열, 작은기기(휴대폰)에서 가로 1개로 진열되는 박스
① PC에서 가로 4개로 진열되는 HTML과 CSS를 먼저 작성합니다.
id와 class로 css를 구분하는 방법은 이전 faq에 있으니 참고해 주세요.
HTML |
<div id="box"> <div class="box1">1 박스</div> <div class="box2">2 박스</div> <div class="box3">3 박스</div> <div class="box4">4 박스</div> </div> |
PC용 CSS |
#box{width:100%; max-width:1200px; margin:0 auto; padding:0;} #box div{width:24%; display:block; float:left; margin:0 0.5%; padding:0; text-align:center; height:80px; line-height:80px; border:1px solid #ddd; box-sizing:border-box;} #box .box1{background:yellow; color:#000;} #box .box2{background:green; color:#fff;} #box .box3{background:blue; color:#fff;} #box .box4{background:red; color:#fff;} |

② 기기의 가로 크기에 따라 반응하는 media 쿼리 CSS를 작성합니다.
아래와 같이 작성하되 필요하면 다양한 가로 사이즈의 media 쿼리를 추가로 만들어도 됩니다.
PC용 CSS에서 다르게 보여질 부분의 CSS만 적으면 됩니다.
@media all and (max-width:1200px){ .......... } 가로 1200px 이하 기기의 CSS
@media all and (max-width:768px){ .......... } 가로 768px 이하 기기의 CSS
@media all and (max-width:480px){ .......... } 가로 480px 이하 기기의 CSS가로 1200px CSS |
PC용 CSS가 동일하게 적용되어 가로 4개가 보이면 되므로 별도로 작성하지 않아도 됩니다. |
가로 768px CSS |
위 1200px의 CSS가 없으므로 PC용 CSS 기준으로 작성합니다. 가로 2개씩 보여야 하므로, 넓이 CSS를 조정합니다. 다른 부분도 조정된다면 해당 부분의 CSS도 작성합니다. 별도로 첫번째 노랑박스의 색상을 오렌지로 조정해 보겠습니다.
@media all and (max-width:768px){ #box div{width:49%;} /* 2개씩 진열되어야 하므로 가로 넓이를 바꿈 */ #box .box1{margin-bottom:5px; background:orange;} /* 2개씩 진열됨에 따라 하단에 여백을 주고 배경색을 바꿈*/ #box .box2{margin-bottom:5px;} /* 2개씩 진열됨에 따라 하단에 여백을 줌*/ }
 |
가로 480px CSS | 위 768px CSS에서 가로 1개씩 보여야 하므로, 넓이 CSS를 조정합니다. 다른 부분도 조정된다면 해당 부분의 CSS도 작성합니다. 별도로 두번째 초록박스의 색상을 보라색으로 조정해 보겠습니다
@media all and (max-width:480px){ #box div{width:100%; margin-left:0; margin-right:0;} /* 1개씩 진열되어야 하므로 가로 넓이를 바꾸고 좌우 여백을 뺌 */ #box .box2{background:purple;} /* 배경색을 바꿈*/ #box .box3{margin-bottom:5px;} /* 1개씩 진열됨에 따라 하단에 여백을 줌*/ }  |
HTML |
<div id="box"> <div class="box1">1 박스</div> <div class="box2">2 박스</div> <div class="box3">3 박스</div> <div class="box4">4 박스</div> </div> |
CSS파일 |
#box{width:100%; max-width:1200px; margin:0 auto; padding:0;} #box div{width:24%; display:block; float:left; margin:0 0.5%; padding:0; text-align:center; height:80px; line-height:80px; border:1px solid #ddd; box-sizing:border-box;} #box .box1{background:yellow; color:#000;} #box .box2{background:green; color:#fff;} #box .box3{background:blue; color:#fff;} #box .box4{background:red; color:#fff;} @media all and (max-width:768px){ #box div{width:49%;} /* 2개씩 진열되어야 하므로 가로 넓이를 바꿈 */ #box .box1{margin-bottom:5px; background:orange;} /* 2개씩 진열됨에 따라 세로로 여백을 주고 배경색을 바꿈*/ #box .box2{margin-bottom:5px;} /* 2개씩 진열됨에 따라 하단에 여백을 줌*/ } @media all and (max-width:480px){ #box div{width:100%; margin-left:0;} /* 1개씩 진열되어야 하므로 가로 넓이를 바꾸고 좌우 여백을 뺌 */ #box .box2{background:purple;} /* 배경색을 바꿈 */ #box .box3{margin-bottom:5px;} /* 1개씩 진열됨에 따라 하단에 여백을 줌*/ } |
css 의 어느부분에서 수정을 해야 하는지 찾기가 어려우실 때에는 id 와 class 명으로 쉽게 찾으실 수 있습니다.
1. id로 찾을 때
만약 id가 AA 인 아래 html 부분을 수정하시려면
<div id="AA">...</div>
css 파일에서 #AA 로 검색하시면 쉽게 찾을 수 있습니다.
#AA{...}
1-1. id내의 컨텐츠 css를 찾을 때
만약 id가 AA 인 아래 html 부분을 수정하시려면
<div id="AA">
<h1>aaa</h1>
<div><span>bbb</span></div>
<div><span class="b1">bbb</span></div>
</div>
css 파일에서 #AA 로 검색하여 관련 css를 찾고 태그 순서에 따른 css를 찾습니다.
#AA {}
#AA h1{...} /* #AA 내 h1 태그 css */
#AA div span{...} /* #AA내 div 다음 span 구조로 이루어진 태그 css */
#AA div span.b1{...} /* #AA내 span 태그 중에 class명이 b1인 css */
-----------------------------------------------------------------
2. class로 찾을 때
만약 class가 BB 인 아래 html 부분을 수정하시려면
<div class="BB">...</div>
css 파일에서 .BB 로 검색하시면 쉽게 찾을 수 있습니다.
.BB{...}
2-1. class내의 컨텐츠 css를 찾을 때
만약 id가 AA 인 아래 html 부분을 수정하시려면
<div class="BB">
<h1>aaa</h1>
<div><span>bbb</span></div>
<div><span class="b1">bbb</span></div>
</div>
css 파일에서 .BB 로 검색하여 관련 css를 찾고 태그 순서에 따른 css를 찾습니다.
.BB {}
.BB h1{...} /* .BB 내 h1 태그 css */
.BB div span{...} /* .BB 내 div 다음 span 구조로 이루어진 태그 css */
.BB div span.b1{...} /* .BB 내 span 태그 중에 class명이 b1인 css */
폰트아이콘은 폰트어썸의 무료아이콘을 사용합니다.
그누보드 5.4에는 기본적으로 4.x 버전의 폰트아이콘이 설치되어 있습니다.
이는 더 많은 무료 폰트아이콘 사용에 제약이 있어 다온테마는 5.x or 6.x 버전의 폰트아이콘을 설치해 테마를 제작하였습니다.
아래 링크에서 원하시는 아이콘의 태그를 복사하여 페이지에 넣으시면 됩니다.
그누보드용 2023-08-23 이전 구매 및 다운로드한 테마 5.x 버전 : https://fontawesome.com/v5/search?o=r&m=free
그누보드용 2023-08-23 이후 구매 및 다운로드한 테마 6.x 버전 : https://fontawesome.com/v6/search?o=r&m=free영카트 테마 : https://fontawesome.com/v4/icons/
참고사항 :) 폰트아이콘이 표시되지 않는 경우가 있습니다.
1. 그누보드에 기본으로 설치된 4.x 버전의 폰트아이콘이 표시되지 않을 수 있습니다.
5.x버전 설치로 게시판 스킨등에서 4.x버전 폰트아이콘이 표시되지 않을 수 있으나,
이는 다온테마에서 제공하는 게시판스킨으로 설정하시면 발생하지 않는 문제이오니 참고하시기 바랍니다.
2. 폰트어썸은 계속적으로 폰트아이콘을 추가하고 있어 다온테마 샘플 제작 당시와 폰트아이콘이 차이가 있을 수 있으며,
최근 신규 추가된 폰트아이콘은 표시가 되지 않을 수 있습니다.
만약 표시가 되지 않는 아이콘이 있다면 비슷한 다른 아이콘으로 대체해 보시거나,
아니시라면 https://fontawesome.com/start 에서 계정 등록을 하시고, 발급받은 코드를 직접 추가하시어 사용하셔도 됩니다.
메뉴명을 바꾸니 서브 상단 이미지가 보이지 않아요.
상단의 메뉴를 바꾸시면 바꾸신 메뉴명으로 서브 상단이미지를 다시 세팅해야 합니다.
1. 상단이미지가 출력되지 않는 파일을 FTP 에서 열어 보면 상단에 메뉴 설정 코드가 있습니다.
예를 들어, 1차메뉴명 회사소개를 ABOUT 으로 변경했다면)
http://도메인.com/theme/테마폴더명/html/company/01.php
인사말을 FTP에서 페이지를 여시면 상단에 아래와 같은 코드가 있는데,
대메뉴를 기존 회사소개에서 ABOUT 으로 바꾸셨으므로 수정합니다.
$tmenu_ = "회사소개";
$g5['title'] = "인사말";
=>
$tmenu_ = "ABOUT";
$g5['title'] = "인사말";
이런 형태대로 모든 페이지를 수정해야 합니다.
참고로, 다온테마 설치영상의 약 3분 9초대 부터 보시면 설명이 나오니 참고해 주세요.
https://www.youtube.com/watch?v=aoUjjUD7LB0
메인 슬라이드를 추가하고 싶어요.
1. index.php 수정
<div class="swiper-slide swiper-lazy" data-swiper-autoplay="5000">
..........................................
<div class="backgroundimg"> ........................</div>
..........................................
</div>
부분을 복사하시어 원하시는 갯수만큼 추가하여 코드를 넣으시고,
FTP로 업로드 하신 이미지 경로로 코드를 수정해 주시면 됩니다.
메인 슬라이드에서 동영상을 삭제하고 싶습니다.
유투브 영상이 필요없으시면 유투브 출력에 사용되는 div 태그를 삭제합니다.
<div class="swiper-slide swiper-lazy" data-swiper-autoplay="5000">
..........................................
<div id="bgndVideo1" style="width:100%; height:100%;"></div>
..........................................
</div>
테마를 세팅했는데 게시판이 연결되지 않아요.
그누보드를 기본 설치하시고, 테마를 세팅하시면
그누보드 기본 설치에 포함된 notice 와 qa 게시판만 연결이 됩니다.
나머지 게시판은 직접 생성하시고,
게시판 설정에서 스킨 및 설정을 마쳐주셔야 합니다.
다온테마 데모기준
1. 테마공통
| 게시판명 | bo_table | 스킨 |
| 인증서 | cer | daon_gallery |
| 제품소개 갤러리형 | product1 | daon_product |
| 제품소개 리스트형 | product2 | daon_product_list |
| 비회원온라인문의 | online | daon_inquiry |
| 공지사항 | notice | daon_basic |
| 질문과답변 | qa | daon_basic |
| 유투브동영상 | youtube | daon_youtube |
| 갤러리 | gallery | daon_gallery |
2. 프랜차이즈테마
| 게시판명 | bo_table | 스킨 |
| 인테리어 | interior | daon_gallery |
| 매장정보 Type02 | store | daon_store |
| 메뉴 갤러리형 | menu1 | daon_product |
| 메뉴 리스트형 | menu2 | daon_product_list |
| 창업상담 | online1 | daon_inquiry |
3. 심플테마
| 게시판명 | bo_table | 스킨 |
| 내부전경 | gallery2 | daon_gallery |
| 고객리뷰 | gallery1 | daon_review |
반응형인데 일부 기기에서 최적화되지 않습니다.
다온테마는 순수 CSS기반 반응형 테마로
<frameset></frameset> 혹은 작업하시거나 <iframe></iframe> 에 넣어서 작업하시면
반응형이 작동하지 않을 수 있으니 유의해 주시기 바랍니다.
프레임셋(frameset) 사용시 반응형이 작동하지 않을 때
브라우저 주소창의 긴 주소를 숨기기 위해 프레임셋(frameset)을 사용하시는 분들이 계십니다.
프레임셋 사용시 반응형이 작동하지 않을 때 아래와 같이 코딩하시면 됩니다.
<!doctype html>
<html lang="ko">
<head>
<title>홈페이지 제목</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">
</head>
<frameset cols= "1" rows="1" frameborder="0" border="0" framespacing="0">
<frame src="/index.php" name="main"> <!-- src 값에 테마 메인페이지 경로 입력-->
</frameset>
</html>
다음지도 넣는 방법을 알고 싶어요.(기본/지도만 원할 경우)
1. https://map.kakao.com/ 에 접속합니다.
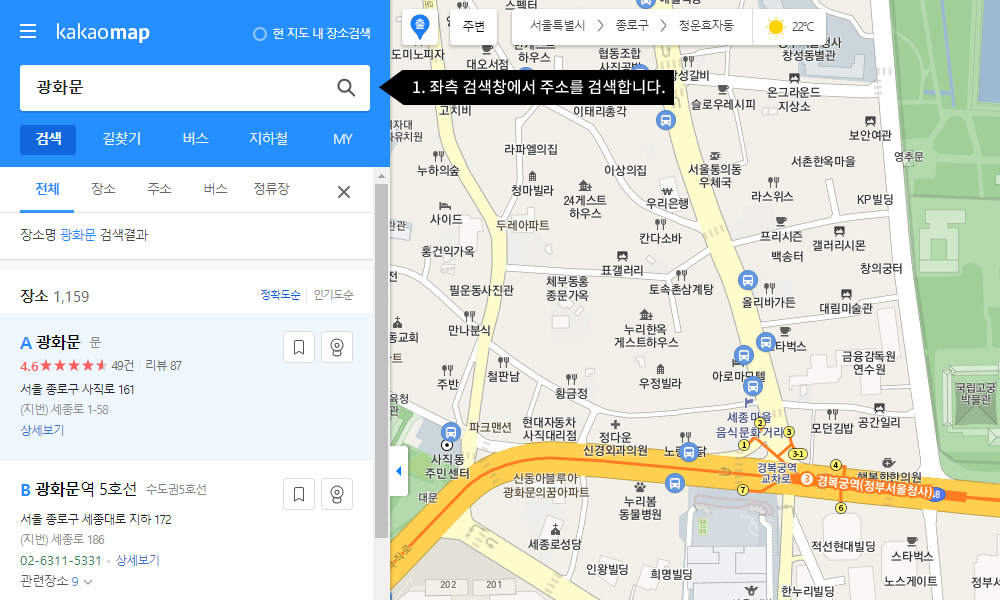
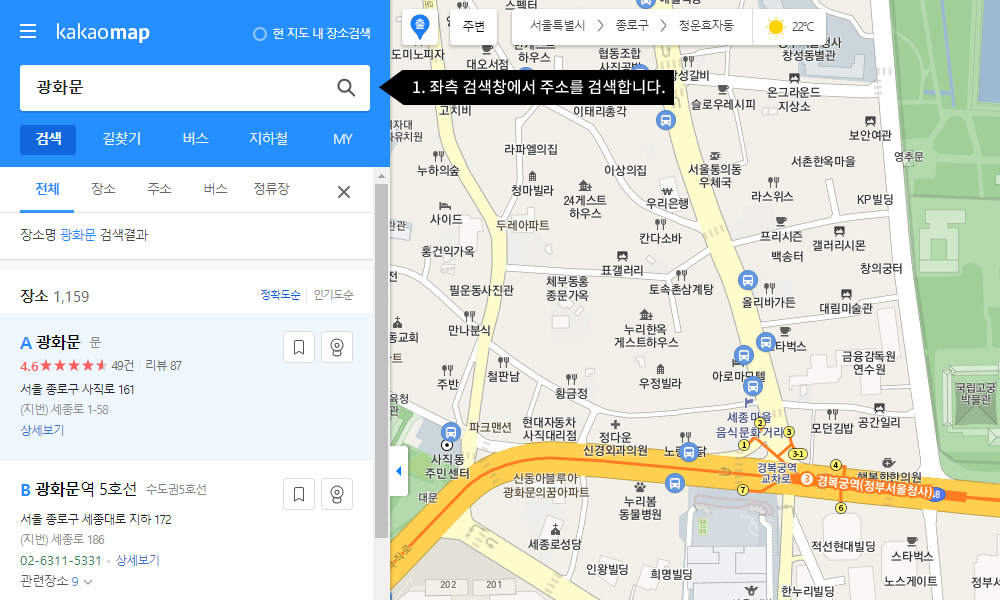
2. 상단 좌측 검색창에서 주소를 검색합니다.

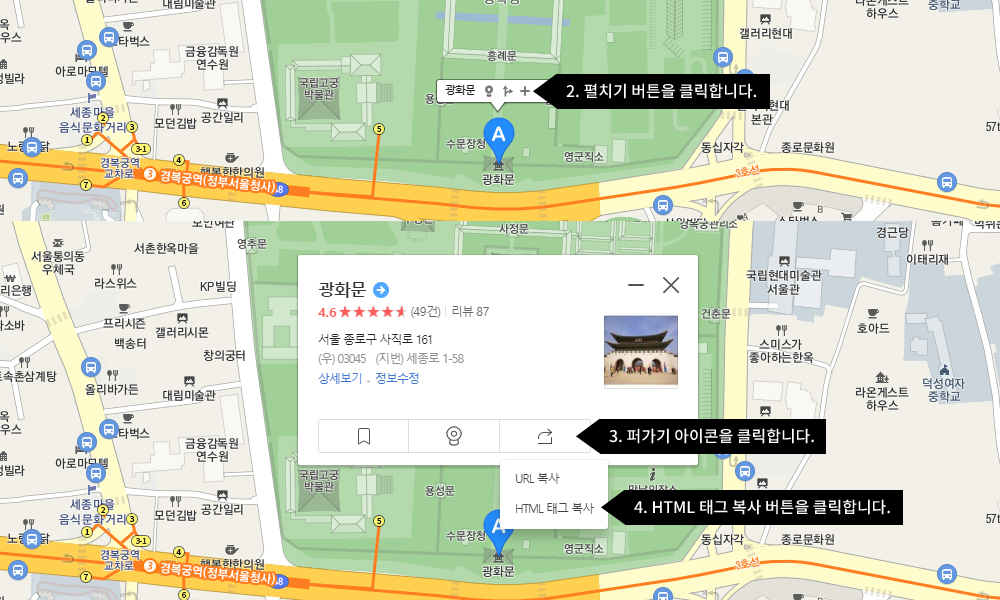
3. 지도에 주소가 표시되면 아래 그림의 순서대로 클릭하시면 됩니다.

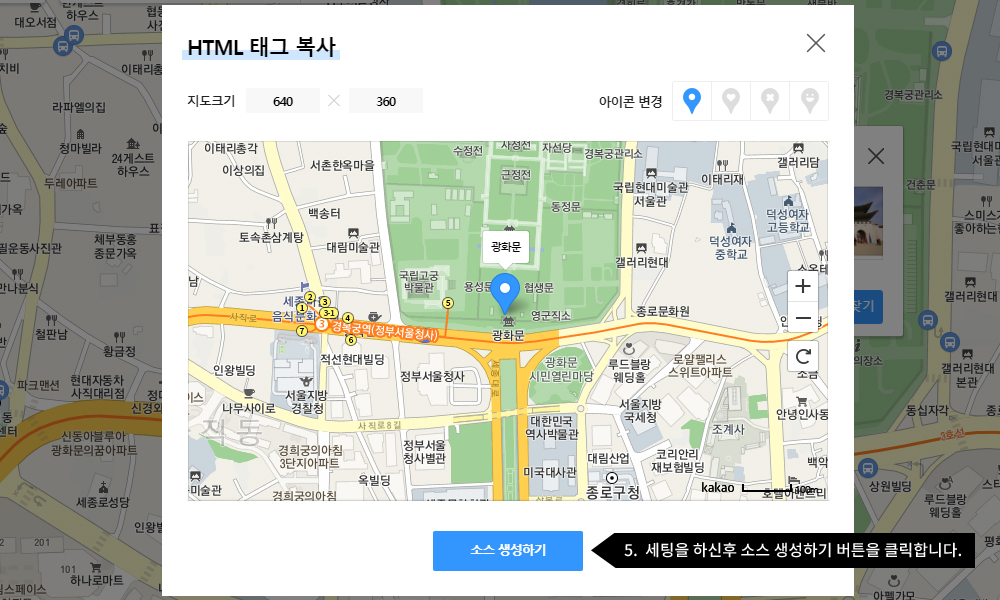
4. HTML 태그 복사 팝업창이 뜨면 원하시는 사이즈를 넣고 소스생성하기 버튼을 클릭합니다.

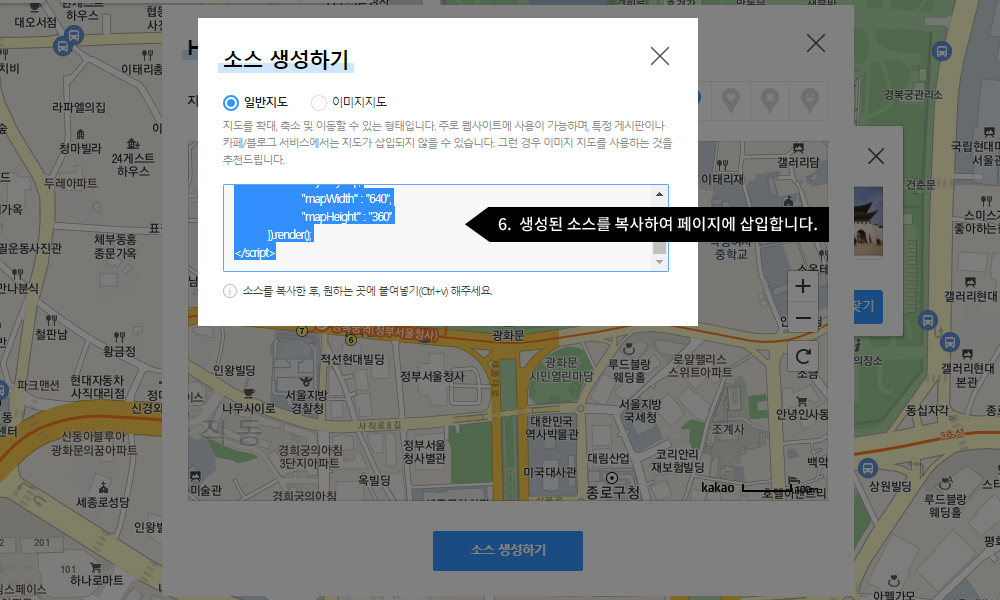
5. 생성된 소스를 복사하여 페이지에 삽입합니다.
페이지에 소스를 넣으실 때는 주석처리된 주의사항을 잘 읽어보신 후 적용하시기 바랍니다.

다음지도 넣는 방법을 알고 싶어요.(약도만들기/지도+교통정보등 표시)
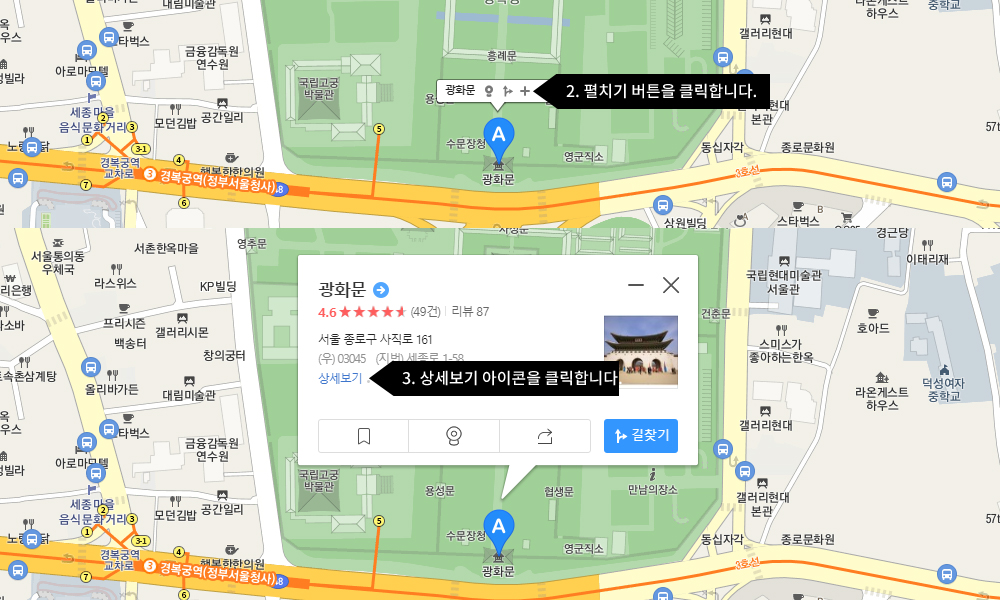
카카오맵에 원하시는 주소(건물명)가 등록되어 있을 때 상세보기를 통해 기본정보 및 교통정보가 표시된 약도만들기가 가능합니다.
1. https://map.kakao.com/ 에 접속합니다.
2. 상단 좌측 검색창에서 주소를 검색합니다.

3. 지도에 주소가 표시되면 아래 그림의 순서대로 클릭하시면 됩니다.

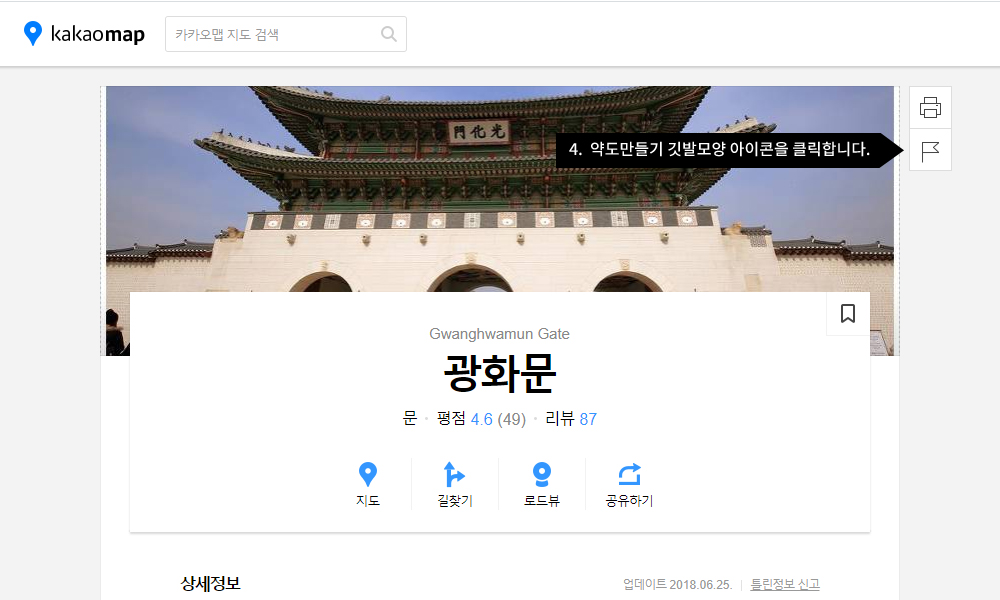
4. 상세정보에서 약도만들기 깃발모양 아이콘을 클릭합니다.

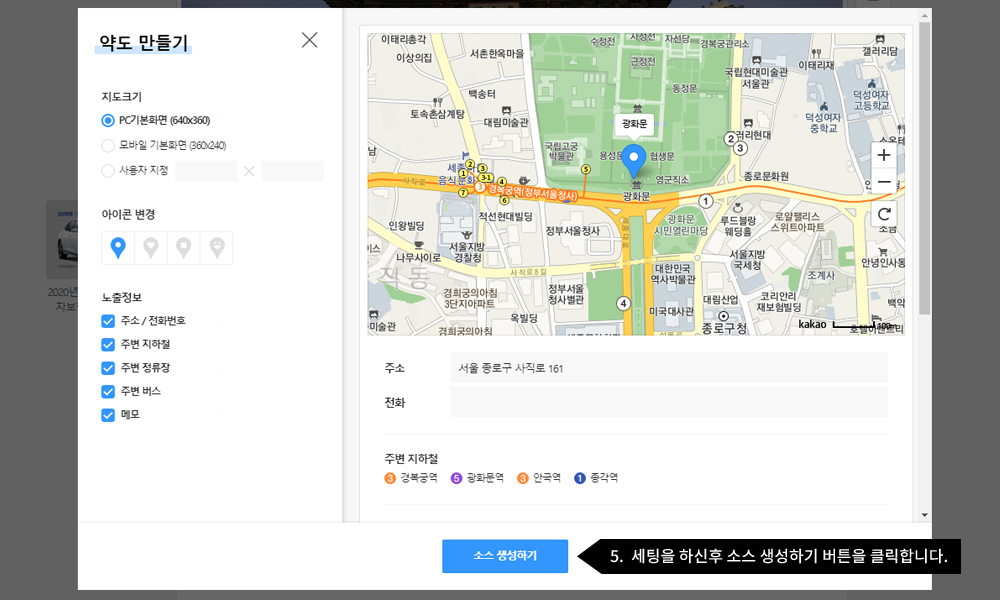
5. 약도만들기 팝업창이 뜨면 원하시는 사이즈와 정보를 세팅하고 소스 생성하기 버튼을 클릭합니다.
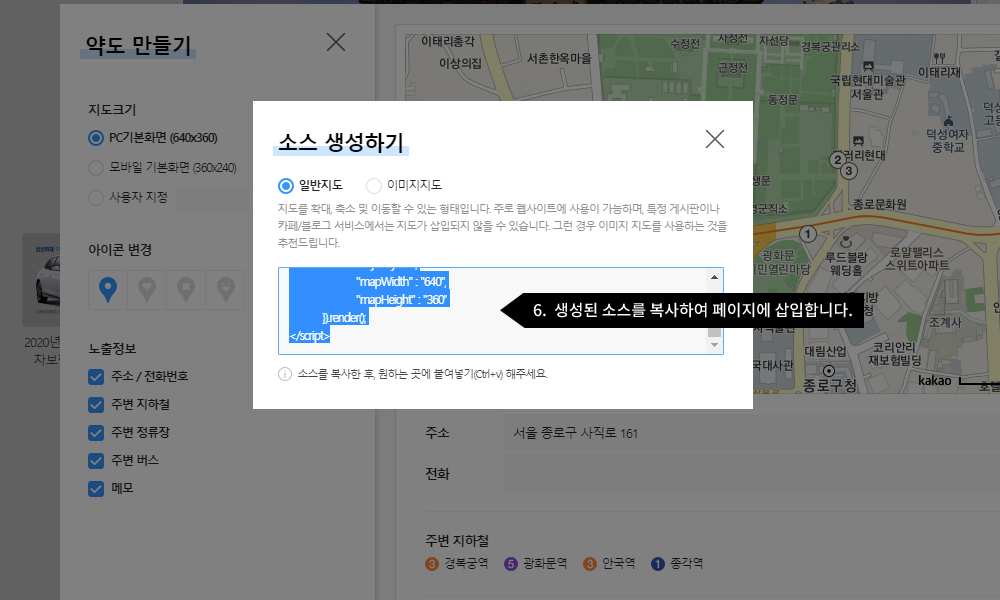
6. 생성된 소스를 복사하여 페이지에 삽입합니다.
페이지에 소스를 넣으실 때는 주석처리된 주의사항을 잘 읽어보신 후 적용하시기 바랍니다.

구글 영문지도 넣는 방법
가끔 영문 홈페이지에 지도를 사용할 일이 있어 구글 영문지도 넣는 방법을 설명드립니다.
1. 아래 링크에서 영문주소를 검색합니다.
https://www.google.co.kr/maps?hl=en
2. 주소가 검색되면 왼쪽 사이드 메뉴에서 share 버튼을 클릭합니다.
3. 지도위에 레이어 팝업이 나타나면 Embed a map 탭을 클릭합니다.
4. COPY HTML 코드를 클릭하여 iframe 코드를 복사하신 후 페이지에 넣으시면 됩니다.
5. 마지막으로 iframe 에 style="border:0; width:100%;" 을 추가하시면 됩니다.
카카오지도 API 키 발급 하는 방법입니다.
1. https://apis.map.kakao.com 에 접속합니다.
2. 상단 오른쪽 " APP KEY 발급 " 버튼을 클릭합니다.

3. 카카오계정으로 로그인 합니다.
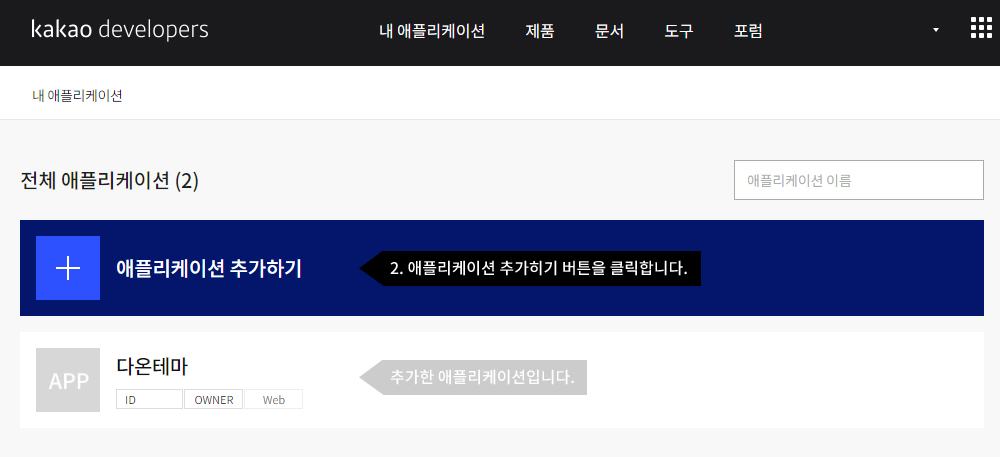
4. " 애플리케이션 추가하기 " 를 클릭합니다.

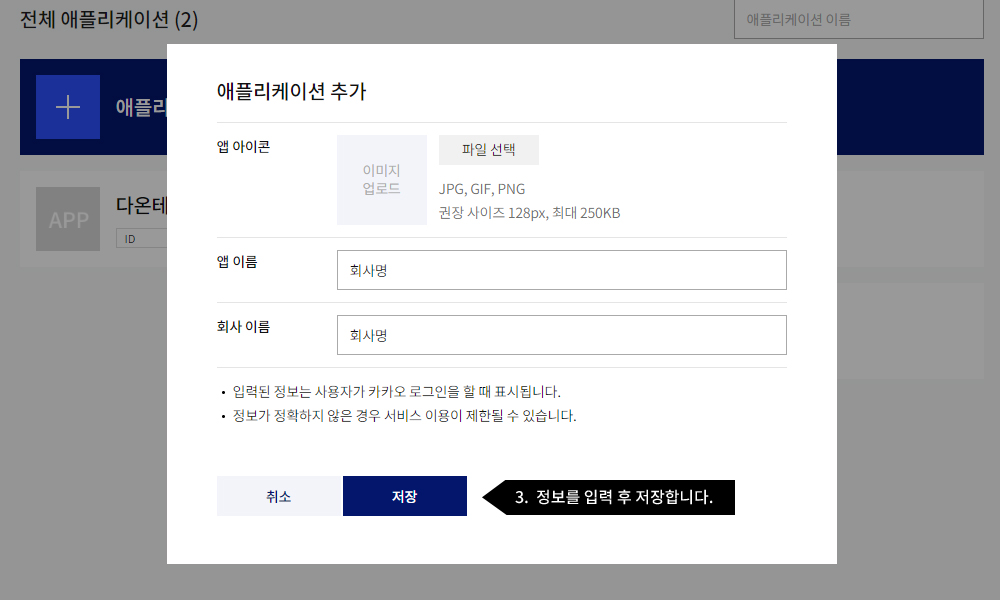
5. 애플리케이션 추가 화면이 레이어 팝업으로 나타나면 정보를 입력 후 저장합니다.

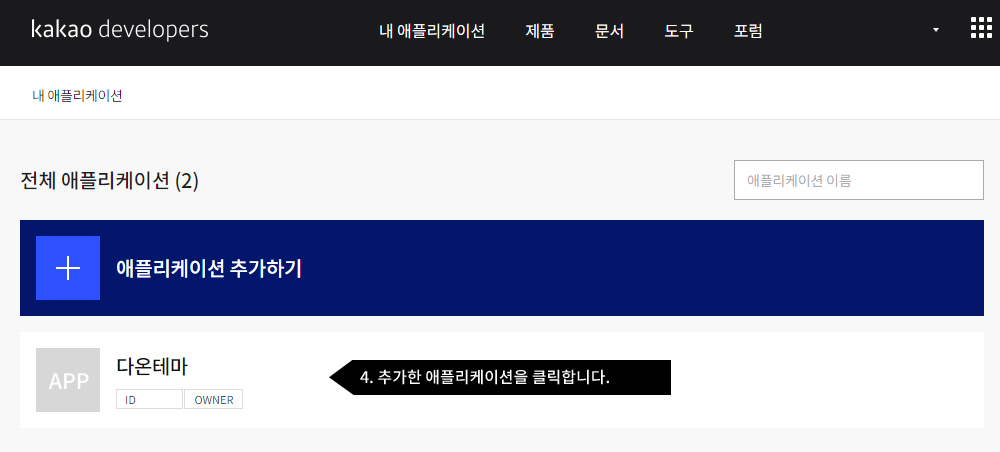
6. 추가한 애플리케이션을 클릭합니다.

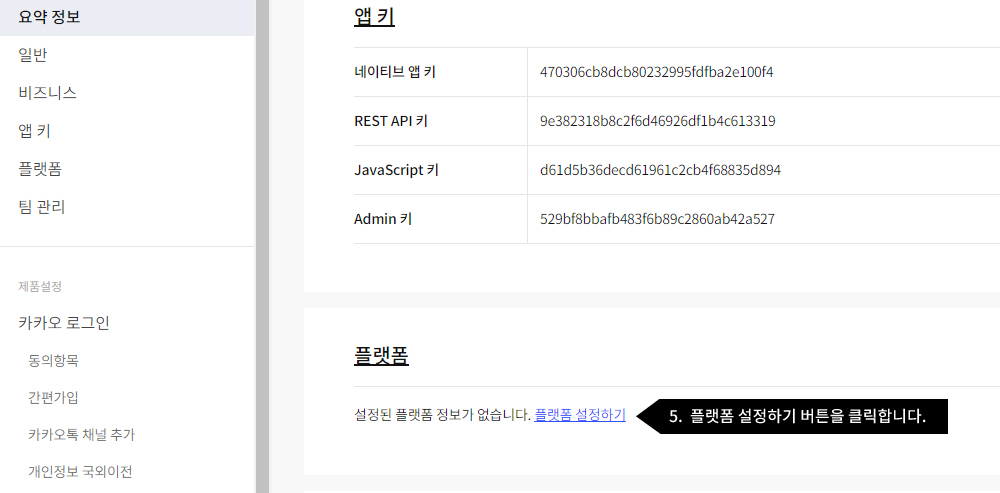
7. 플랫폼 설정하기 버튼을 클릭합니다.

8. 웹 플랫폼을 추가합니다.


9. 카카오맵 지도를 활성화 합니다.

10. 왼쪽메뉴 > 앱키 > JavaScript용 키를 복사합니다.

11. 관리자모드 > 해당 게시판 수정 > 여분필드 1 에 복사한 JavaScript 키를 입력하고 저장합니다.

로그인, 비밀번호 찾기 페이지에서 상단과 하단 디자인을 보이게 하고 싶습니다.
그누보든 기본적으로 로그인, 비밀번호 입력, 회원정보 확인창에서 상,하단을 출력하지 않습니다.
다온테마 데모사이트와 같이 로그인 페이지가 상,하단이 보이게 하시려면 아래와 같이 수정해 주세요.
1. 로그인페이지 상단, 하단 디자인 보이게 하는 방법
그누보드설치경로/bbs/login.php 에서 아래 코드를 수정합니다.
include_once('./_head.sub.php'); 를 include_once('./_head.php');
include_once('./_tail.sub.php'); 를 include_once('./_tail.php');
2. 비밀번호 입력 상단,하단 디자인 보이게 하는 방법
그누보드설치경로/bbs/password.php 에서 아래 코드를 수정합니다.
include_once(G5_PATH.'/head.sub.php'); 를 include_once(G5_PATH.'/head.php');
include_once(G5_PATH.'/tail.sub.php'); 를 include_once(G5_PATH.'/tail.php');
3. 회원정보 확인창 상단,하단 디자인 보이게 하는 방법
그누보드설치경로/bbs/member_confirm.php 에서 아래 코드를 수정합니다.
include_once('./_head.sub.php'); 를 include_once('./_head.php');
include_once('./_tail.sub.php'); 를 include_once('./_tail.php');
다온테마로 다국어 제작 하는 방법
다온테마로 다국어 제작하는 방법을 설명드리겠습니다.
1. 다온테마는 언어별 1copy 로 적용되고 있으니, 원하시는 언어버전 만큼 구매하시면 됩니다.
2. 다온테마에서는 언어별 스킨을 제공하지 않으며, 모든 번역 작업은 직접 하셔야 합니다.
언어별 작업시 다음 2가지 방법이 있습니다.
아래는 한글, 영어 2가지 언어로 제작할 경우 의 예시입니다.
1) 그누보드를 언어별로 설치하는 방법
루트/en/ 폴더에 그누보드 설치 후 > 다온테마를 /theme/ 폴더에 업로드 후 영어버전 작업
루트/kr/ 폴더에 그누보드 설치 후 > 다온테마를 /theme/ 폴더에 업로드 후 한글버전 작업
한글 <-> 영어 버전 전환은 별도 프로그램 없이 링크로만 가능합니다.
<a href="/en/">영문</a> <a href="/kr/">한글</a>
장점 : 그누보드 코어의 한글 경고창등을 모두 영문으로 전환하여 완벽하게 영문판을 제작하실 수 있습니다.
단점 : 관리자모드가 언어별 별도이고, 로그인 공유가 되지 않으므로 관리가 불편하실 수 있습니다.
하나의 계정에 그누보드를 2개 설치하는 방법은 아래 링크를 확인해 주세요.
http://daontheme.mycafe24.com/bbs/faq.php?fm_id=1&theme=basic_daon&fa_id=39
2) 그누보드를 1개만 설치하고, 테마를 언어별로 설치하는 방법
/theme/ 폴더에 다온테마 업로드 후 테마폴더명을 kr 로 변경 후 작업
/theme/ 폴더에 다온테마 업로드 후 테마폴더명을 en 로 변경 후 작업
장점 : 관리자모드가 1개 이므로 관리가 용이합니다.
단점
게시판스킨등 보이는 부분 모두를 영문 변경하실 수 있지만, 그누보드 코어에서 작동하는 한글 경고창 등은 변경이 어렵습니다.
관리자모드가 1개이므로 언어별 메뉴 등록이 불가능하여, 다온테마 전용메뉴관리를 통해 메뉴를 등록하신 분들은 국문 외 다른 언어는 메뉴를 직접 세팅하셔야 합니다.
자주하시는 질문(faq)은 한글판만 사용이 가능하며, 영문판은 프로그램을 수정하시거나 게시판으로 대체해야 합니다.
언어별 버전 전환 프로그램 작업이 필요하므로, 이는 다온테마로 별도 문의해 주시기 바랍니다.
주의 : 이미 한글판을 운영하고 계신 분들은 한글판 테마폴더명을 변경하시면 안됩니다.
언어전환 프로그램을 지원해 드리면서 영문용 테마까지 같이 세팅해 드리니, 운영중인 한글판 테마폴더명을 kr 등으로 임의 변경하지 마십시오.
추가안내
모바일 구글 크롬의 미리보기(라이브보기) 페이지에서 쿠키가 적용되지 않는 문제가 있어
다국어 전환 프로그램이 쿠키방식에서 DB연동 방식으로 변경되었습니다.
DB연동방식은 사용자 IP와 컴퓨터에 따라 다국어가 적용됩니다.
한글페이지에서 브라우저를 종료하시는 경우 다시 홈페이지에 접속했을 때 한글페이지가 먼저 보이게 되며,
영문페이지에서 브라우저를 종료하시는 경우 다시 홈페이지에 접속했을 때 영문페이지가 먼저 보이게 됩니다.
이는 마지막으로 홈페이지 접속하신지 2일후가 되면 리셋되며,
리셋 후에는 기본 설정된 테마 언어의 홈페이지가 먼저 보이게 됩니다.
문의이메일 : daontheme@daum.net
다온테마 반응형을 없애고 PC형으로 사용하는 방법
다온테마 반응형을 없애는 방법입니다.
반응형을 없애면 모바일은 그누보드 기본 테마로 사용하셔야 하며
직접 모바일버전에 다온테마를 재설치 하실 수 없습니다.
1. theme.config.php 에서 아래 소스 수정
define('G5_THEME_DEVICE', 'pc'); => define('G5_THEME_DEVICE', '');
위 코드를 수정하지 않으시면, 모바일에서도 PC버전이 보여지게 됩니다.
2. head.sub.php 에서 <meta charset="utf-8"> 바로 다음 라인의 아래 소스 삭제
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">
위 viewport 메타태그는 head.sub.php 에 2줄 있습니다. 그중 하나만 삭제합니다.
3. 전체 레이아웃 CSS 파일 에서
3-1) @media all and (----------){ --- } 에 해당하는 css 전체 삭제
3-2) /html/css_js/core.min.css 파일내 css 전체 삭제 - 파일을 지우시면 안됩니다.
전체 레이아웃 css 파일은 테마마다 다르므로 함께 다운받으신 pdf 파일 설명서에서 확인이 가능합니다.
4. 각 커스텀 페이지 폴더의 CSS 파일에서
@media all and (----------){ --- } 에 해당하는 css 전체 삭제
커스텀페이지 짧은주소 관련안내
그누보드 5.4는 게시판과 내용관리로 등록한 페이지에 한해 짧은주소를 지원하고 있습니다.
이에 맞추어 FTP를 통해 직접 작업하시는 커스텀페이지도
짧은주소가 가능하면 좋겠다는 의견이 있어
이를 적용할 수 있는 프로그램을 테마에 포함하여 부가적으로 제공해 드리고 있습니다.
단, 커스텀 페이지의 경우 테마폴더명을 변경하신 경우 짧은주소는 지원되지 않습니다.
하지만,
짧은주소는 서버환경 등 여러가지 제반사항과 페이지 생성 규칙 등 조건이 맞지 않으면 사용이 불가능할 수 있으며,
모든 고객님들의 환경에 맞추어 제공해 드리기 어렵고, 이에 관련된 답변 또한 현실적으로 어려운 실정입니다.
만약, 제공해 드리는 커스텀페이지 짧은주소 별도설정이 어려우시거나,
적용을 했음에도 오류가 나거나, 페이지가 연결이 되지 않는다면,
관리자모드 > 내용관리에서 커스텀페이지를 등록하시어,
그누보드에서 기본 제공하는 짧은주소 형태를 사용하시는 것이 바람직합니다.
테마내 컨텐츠의 애니메이션 사용 방법 - WOW
다온테마는 데스크탑에서 컨텐츠의 간단한 애니메이션(animation)을 지원합니다.
테마의 소스를 살펴보시면 class 내에 wow fadeInUp 등의 코드를 보실 수 있는데
이 부분이 애니메이션을 작동하게 합니다.
사용방법)
class=" " 내에 wow 애니메이션 클래스명을 적어주시면 됩니다.
<div class="business01 wow fadeIn">...</div>
<li class="business01 wow rotateIn">...</li>
애니메이션 클래스명 종류)
bounceIn / bounceInDown / bounceInLeft / bounceInRight / bounceInUp
fadeIn / fadeInDown / fadeInDownBig / fadeInLeft / fadeInLeftBig / fadeInRight / fadeInRightBig / fadeInUp / fadeInUpBig
flipInX / flipInY / lightSpeedIn
rotateIn / rotateInDownLeft / rotateInDownRight / rotateInUpLeft / rotateInUpRight
zoomIn / zoomInDown / zoomInLeft / zoomInRight / zoomInUp
slideInDown / slideInLeft / slideInRight / slideInUp
rollIn
추가옵션)
data-wow-duration : 애니메이션되는 시간
data-wow-delay : 애니메이션 시작 지연시간
사용방법)
<div class="business01 wow fadeIn" data-wow-duration="0.1s" data-wow-delay="0.5s">...</div>
<li class="business01 wow rotateIn" data-wow-duration="0.2s" data-wow-delay="0.8s">...</li>
주의사항)
아래 코드와 같이 class 를 2번 중복으로 적으시면 작동하지 않습니다.
<div class="business01" class="wow fadeIn">...</div>
테마내 컨텐츠의 애니메이션 사용 방법 - AOS
다온테마는 데스크탑에서 컨텐츠의 간단한 애니메이션(animation)을 지원합니다.
테마의 소스를 살펴보시면 코드내에 data-aos="fade-up", data-aos="fade-down" 등의 코드를 보실 수 있는데
이 부분이 애니메이션을 작동하게 합니다.
사용방법)
코드 내에 data-aos="애니메이션효과" 를 적어주시면 됩니다.
<div class="business01" data-aos="fade-up">...</div>
<li class="business01" data-aos="zoom-in-right">...</li>
애니메이션 효과 종류)
fade / fade-up / fade-down / fade-left / fade-right / fade-up-right / fade-up-left / fade-down-right / fade-down-left
flip-up / flip-down / flip-left / flip-right
slide-up / slide-down / slide-left / slide-right
zoom-in / zoom-in-up / zoom-in-down / zoom-in-left / zoom-in-right / zoom-out / zoom-out-up / zoom-out-down / zoom-out-left / zoom-out-right
추가옵션)
data-aos-easing : 애니메이션 시간흐름에 따른 속도설정 (linear / ease / ease-in / ease-out / ease-in-out / ease-in-back / ease-out-back 등)
data-aos-delay : 애니메이션 지연 대기시간 (정수값, 1000 이 1초, 50 ~ 3000까지(50씩증가) )
data-aos-duration : 애니메이션의 재생시간 설정 (정수값, 1000 이 1초, 50 ~ 3000까지(50씩증가) )
data-aos-once : 스크롤 할때마다 애니매이션이 실행될 지 설정 (true or false)
사용방법)
<div class="business01" data-aos="fade-up" data-aos-easing="ease-in-out" data-aos-delay="50" data-aos-duration="1000" data-aos-once="false">...</div>
<li class="business01" data-aos="zoom-in-down" data-aos-easing="ease-in-out-cubic" data-aos-delay="100" data-aos-duration="1000" data-aos-once="true">...</li>
테마내 index.php 파일에서 아래와 같은 코드를 찾습니다.
코드에 유투브 아이디를 넣습니다.
유투브영상 링크의 v값이 아이디입니다. https://www.youtube.com/watch?v=유투브아이디
if(!$youtube_idx) $youtube_idx = "";
만약 유투브 아이디가 jxdQh7vs4Ls 라면
if(!$youtube_idx) $youtube_idx = "jxdQh7vs4Ls"; 로 수정합니다.